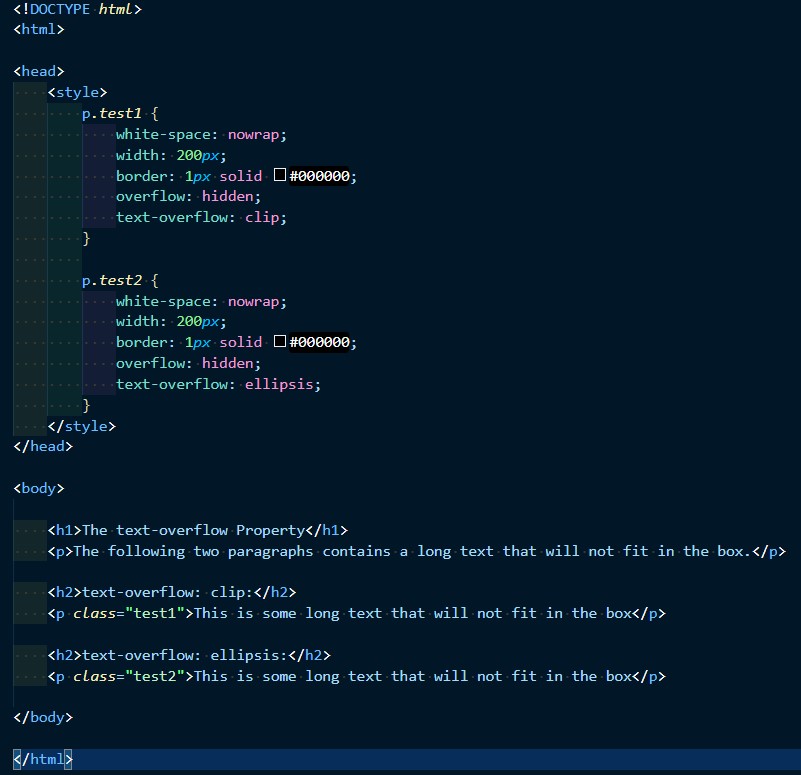
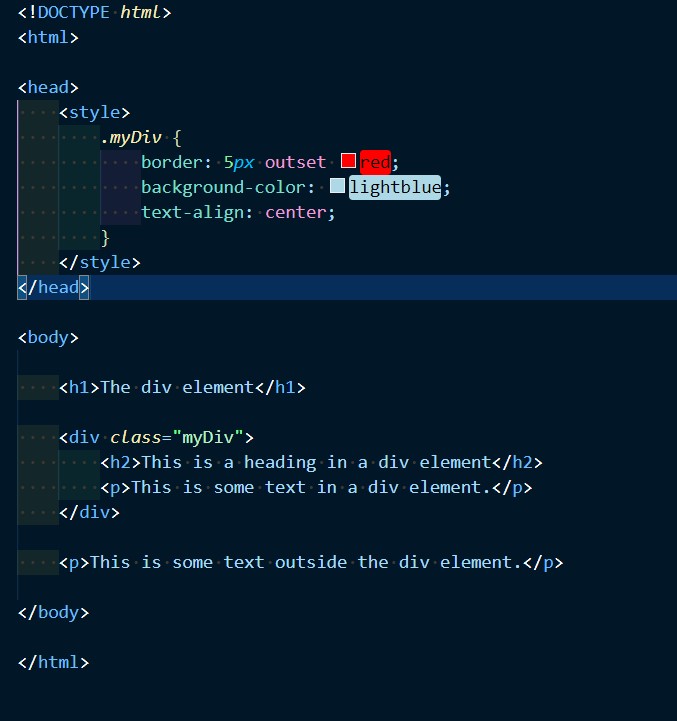
Kaskadowe arkusze stylów
CSS
CSS, czyli kaskadowe arkusze stylów (od ang. Cascading Style Sheets) to język, który wnosi styl do Twoich stron internetowych poprzez interakcję z elementami HTML.Style CSS można pisać ręcznie lub wykorzystać w tym celu pomocne, często darmowe narzędzia, tzw. edytory, np. TopStyle Lite, Balthisar Cascade, czy Cascade DTP.CSS, razem z HTML oraz JavaScript należy do tzw. “wielkiej trójki” programisty Frontend. Znajomość tych trzech technologii pozwala tworzyć kompletne interaktywne i dynamiczne strony internetowe.
Za pomocą CSS można wykonywać ciekawe animacje na swojej stronie
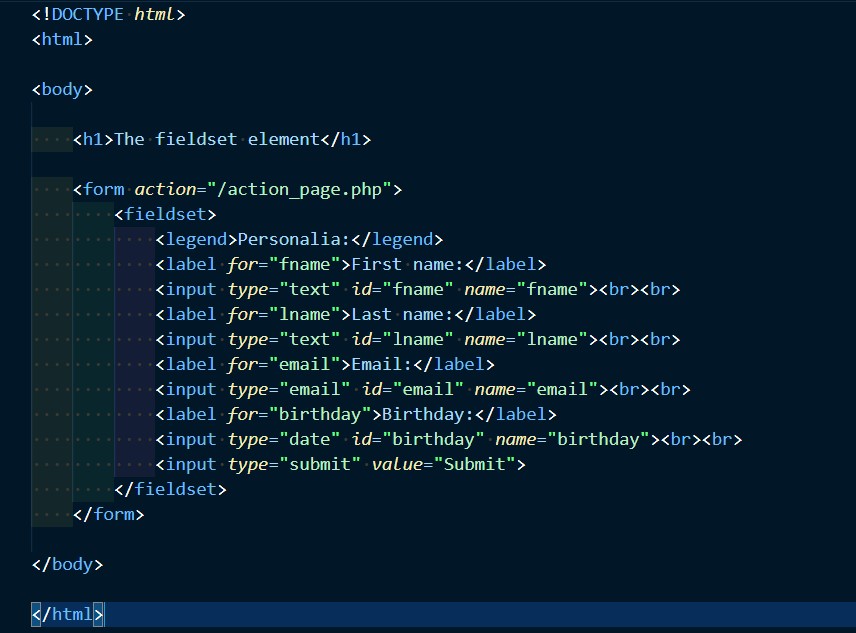
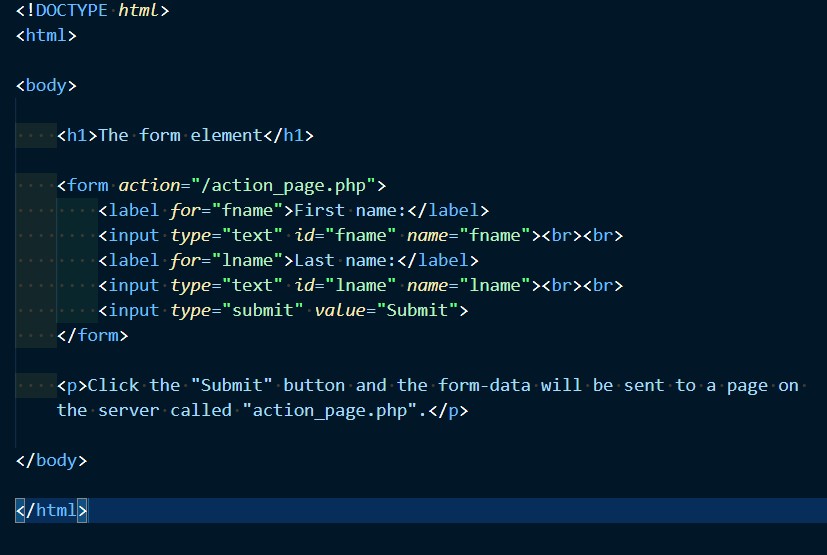
Język znaczników HTML
HTML
HTML (ang. HyperText Markup Language, hipertekstowy język znaczników lub język znaczników hipertekstowych) – język znaczników stosowany do tworzenia dokumentów hipertekstowych.